WMATA Metro Mobile Campaign
With new technology always evolving, it's important to stay up-to-date with how customers, or in this case, riders, are using your product/service. WMATA saw a need to integrate Mobile Smartphone technology into their system. The days of having to purchase and use a physical card to ride the Metro system were coming to an end and WMATA saw this as an opportunity to make riding the Metro easier for its riders.
WMATA tasked us with developing and designing a full fledge digital/print ad campaign, primarily focused on educating the DMV transit system riders on the new integration of mobile smartphone technology. The primary benefit of this new technology was giving riders the ability to throw away their physical SmarTrip Card, used for decades and instead use your mobile smartphone to access and ride one of America's highest rated public transit systems. Working with both Apple and Google, we ideated and developed a campaign that was highly successful at helping raise awareness of this new mobile technology integration.
Designer: Matt Hodin
Copywriter: Mike Stango
Creative Director: Alex Belgrave
Agency: WHITE64
Made in late 2022

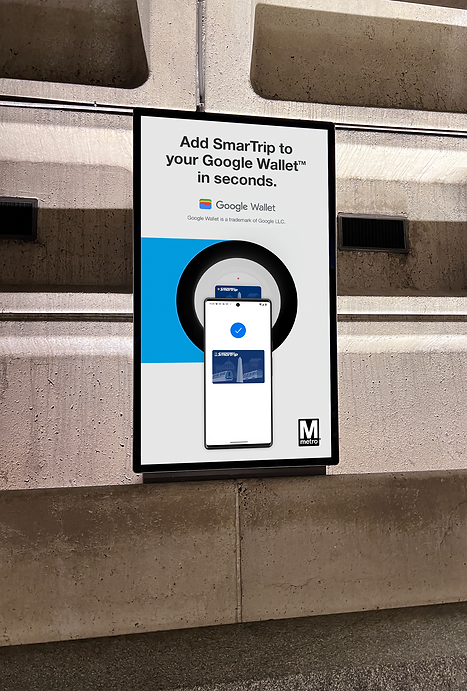
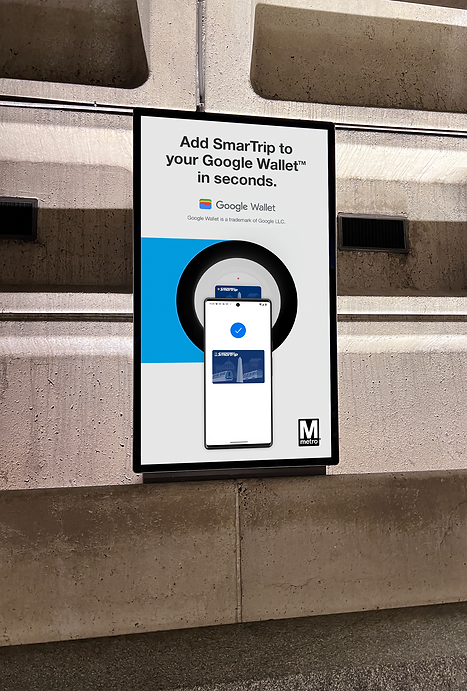
We developed a simple design that utilized the familiar SmarTrip circular scanner as a "station dot" on the various rail lines.


Every asset that we designed had to adhere to Apple and Google's strict brand guidelines.
Below are examples of some of the placements throughout the system, both digital and print.







Not only were we tasked with educating riders about the mobile integration but we also needed to explain HOW they could go about using this new technology in a simple and digestible way.
HOW TO GUIDE APPLE USERS

HOW TO GUIDE GOOGLE USERS

These step-by-step guides ran on social channels and across the system in many formats, as to reach as many riders as possible.
Further Campaign Assets: